



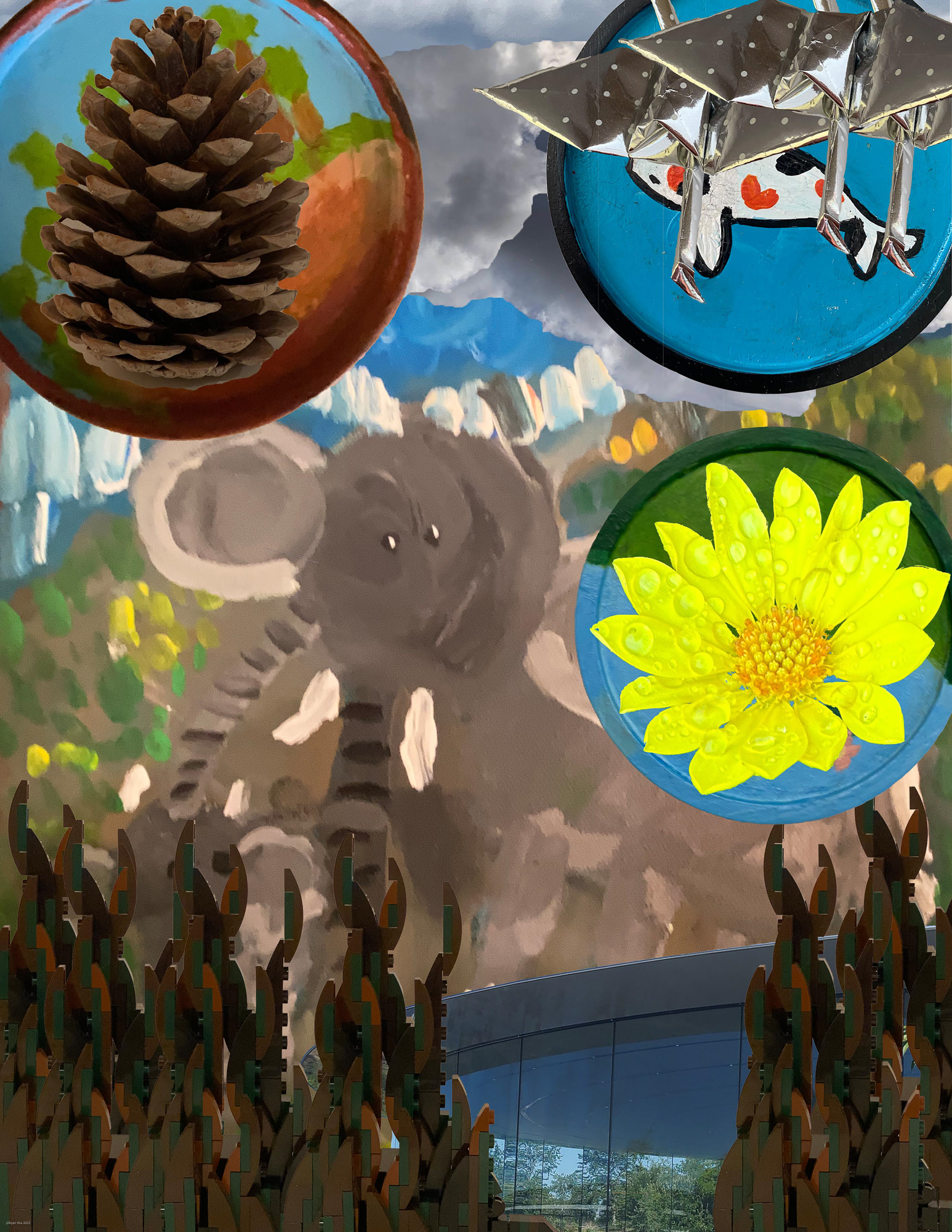
credits for images: "Porthole by Plainview." Fine Art America. Web. 3 Nov. 2022..
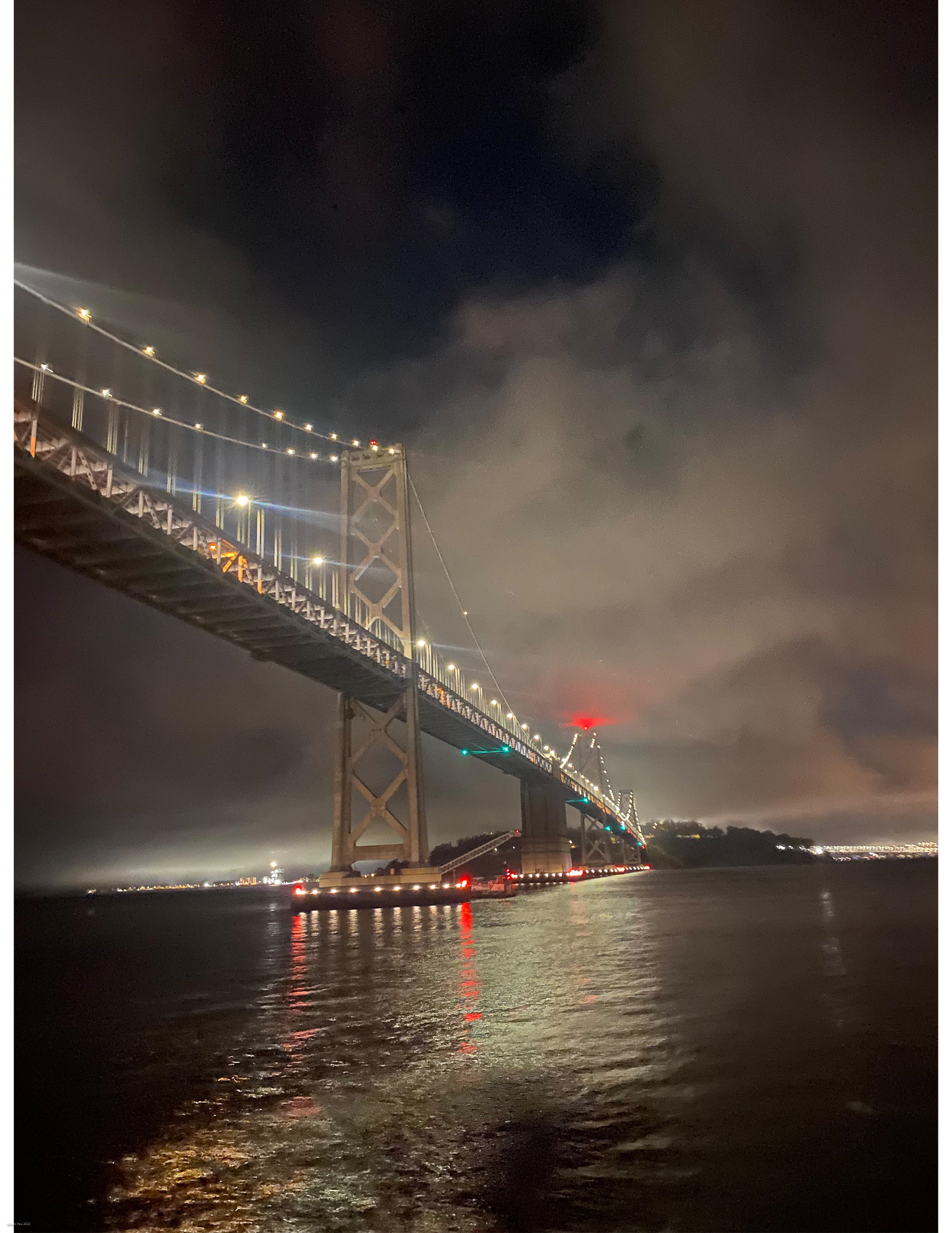
pexels-hiwa-talaei-2364633
https://fineartamerica.com/featured/porthole-plainview.html Porthole by Plainview
https://fineartamerica.com/featured/porthole-plainview.html

















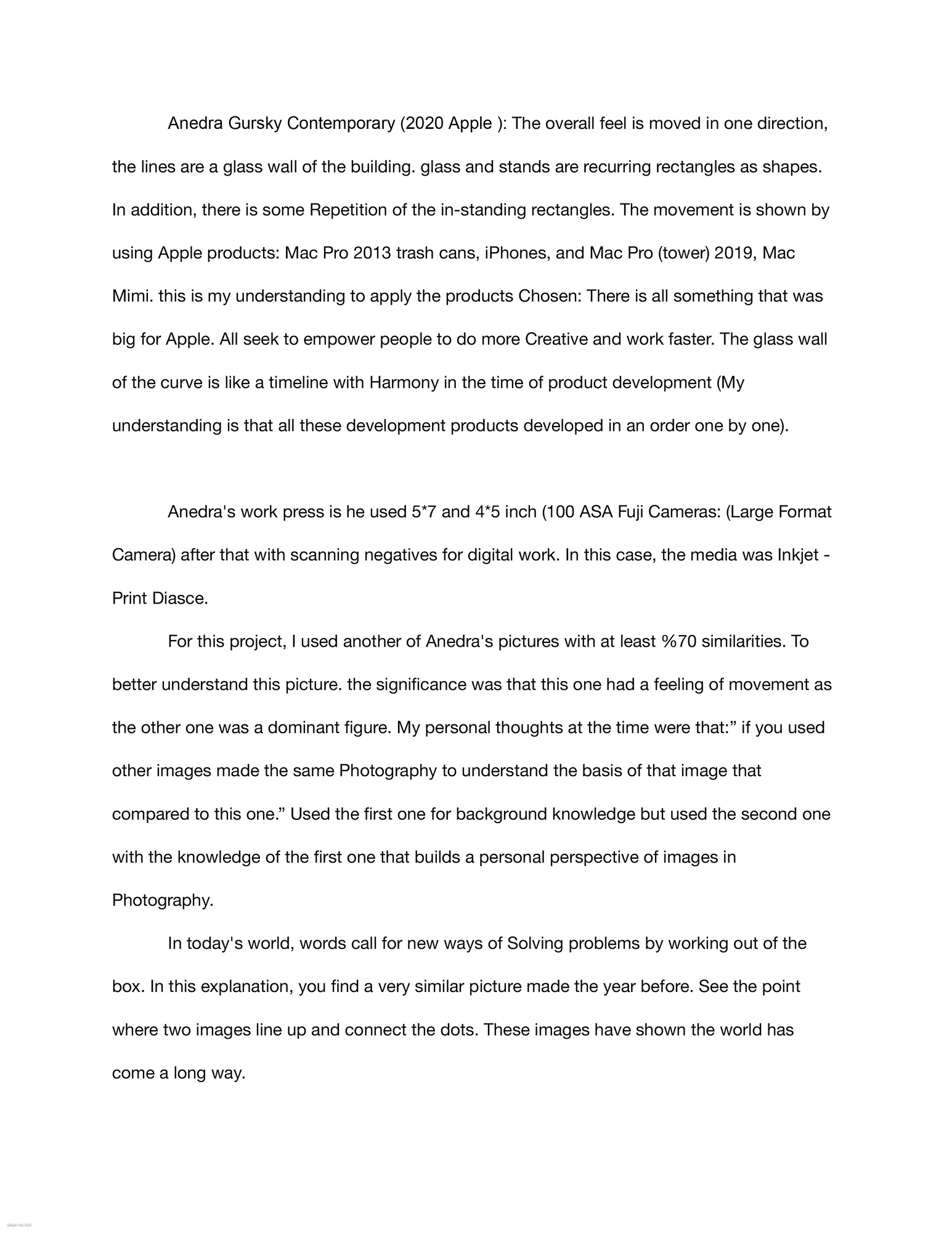
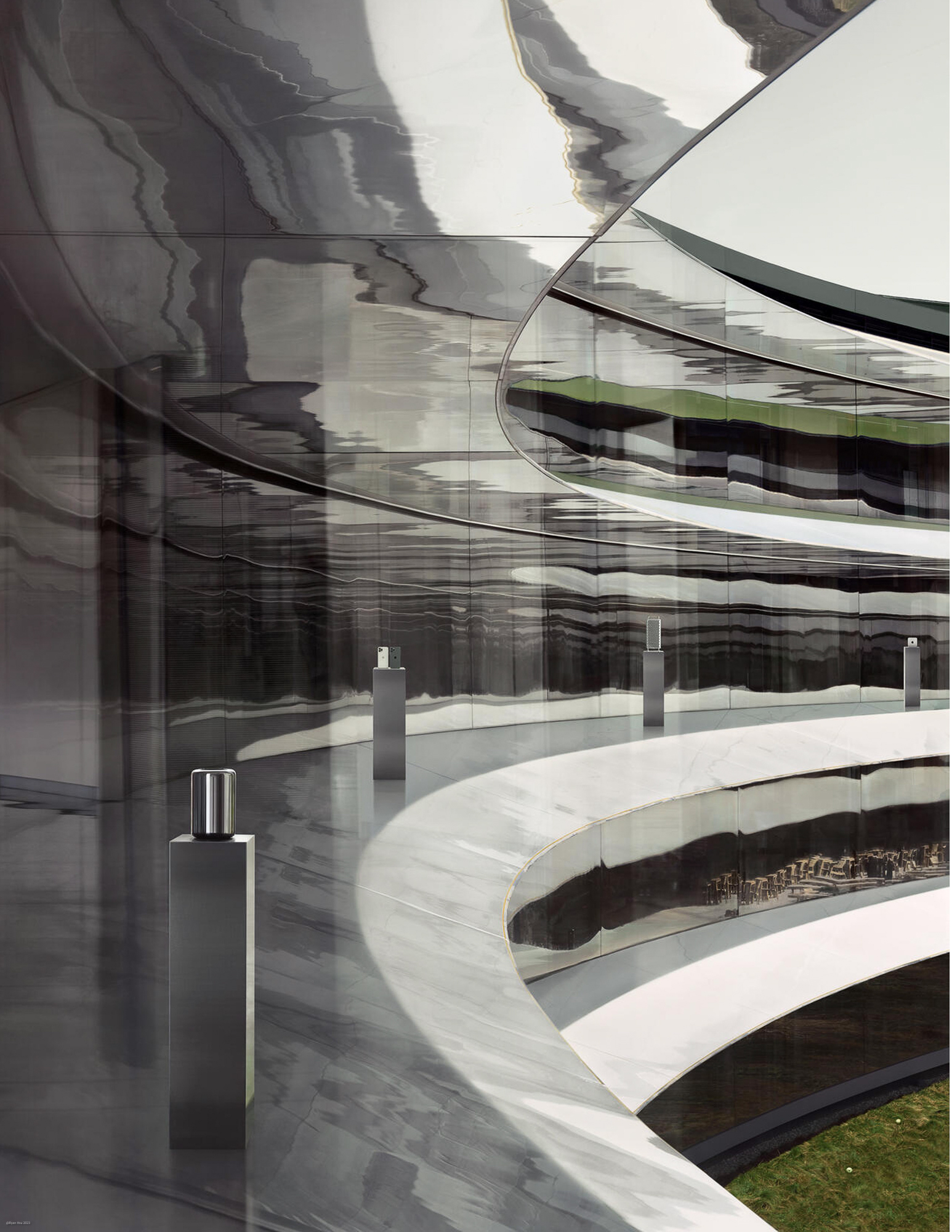
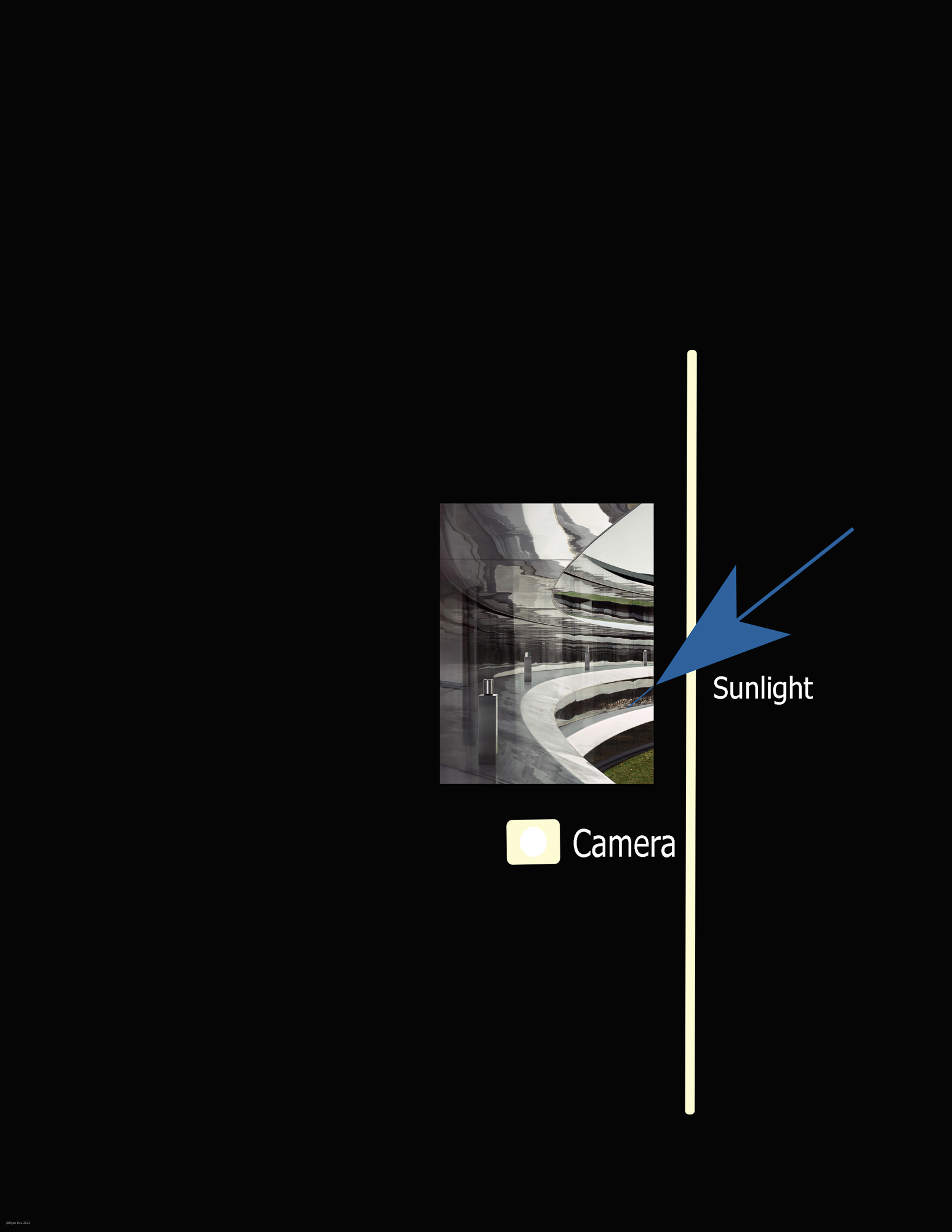
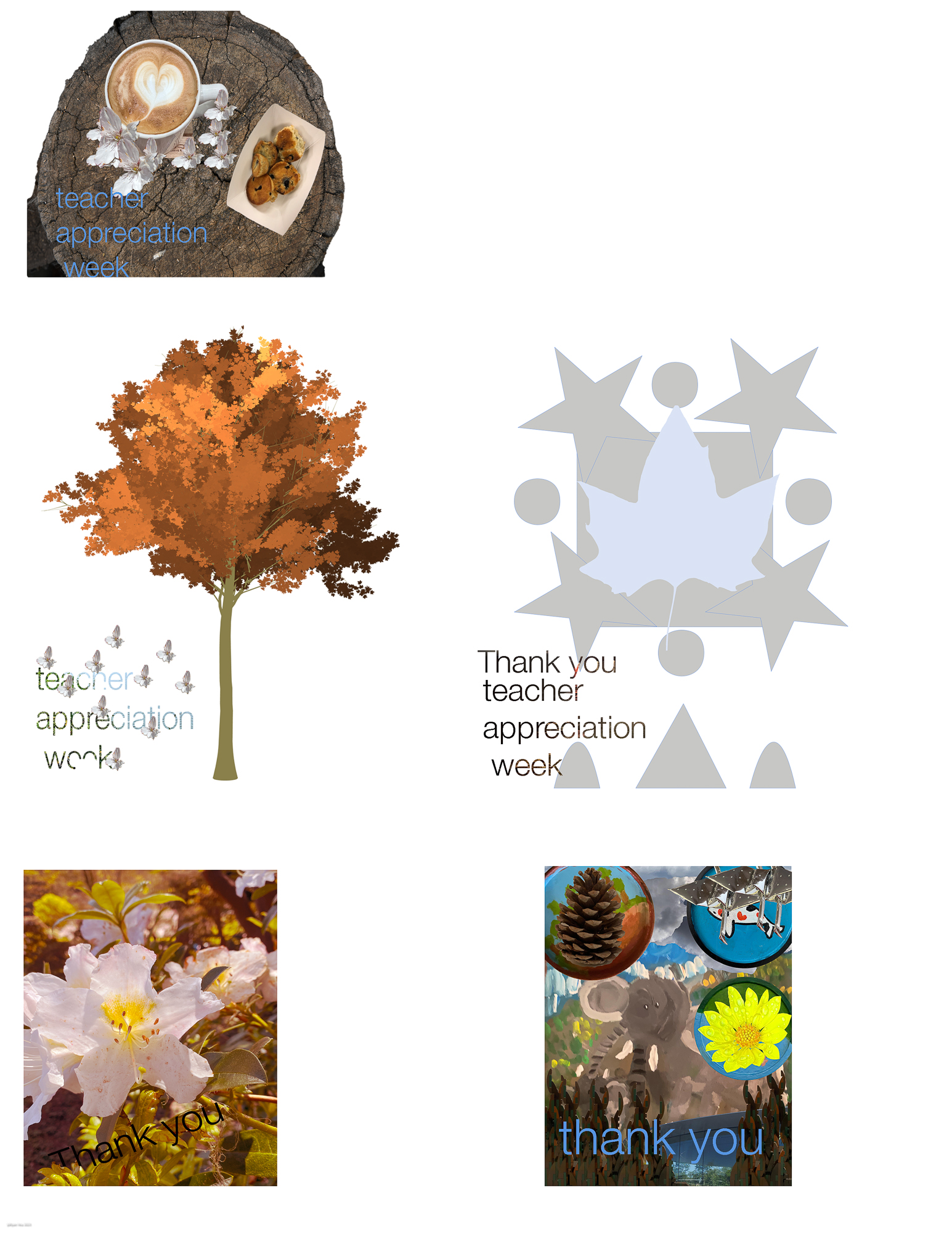
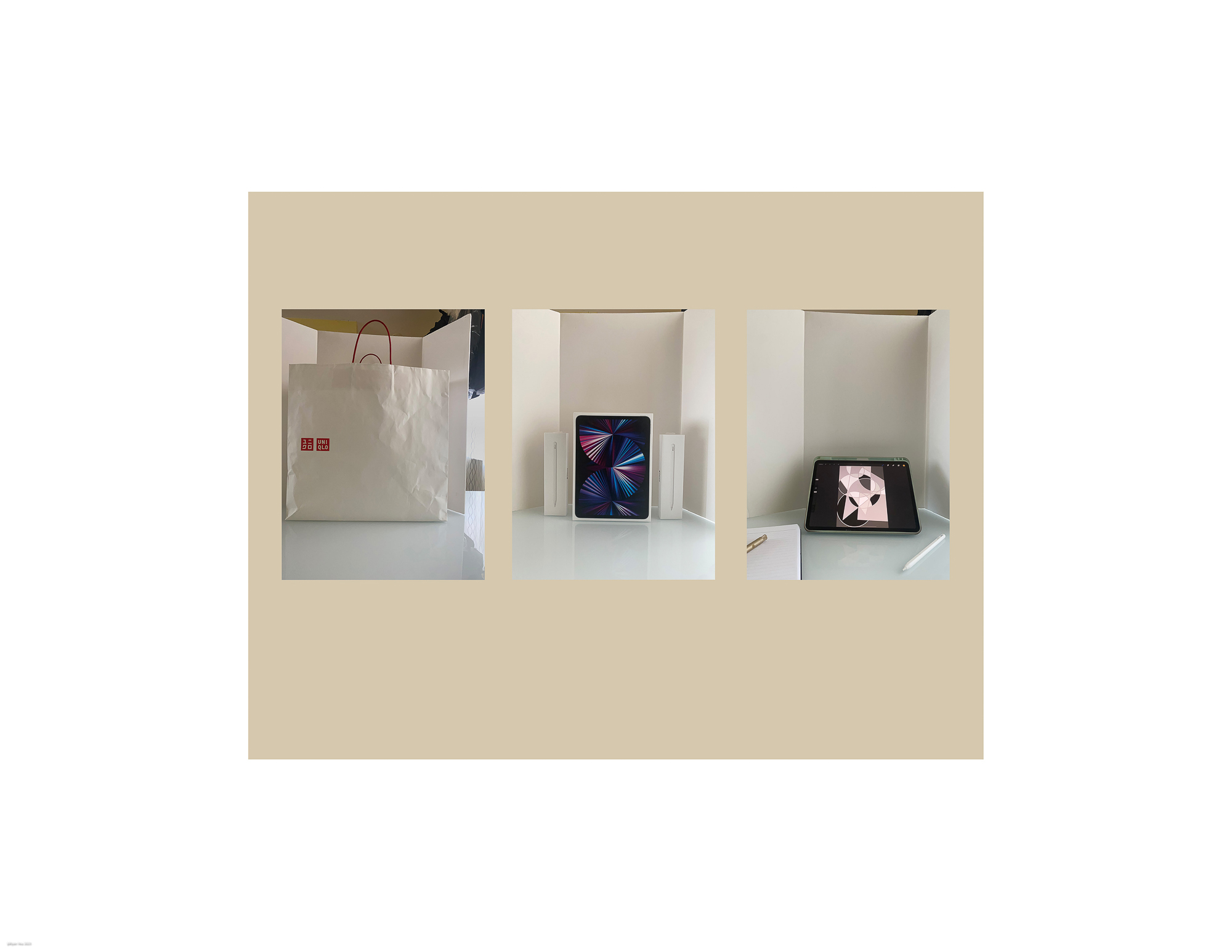
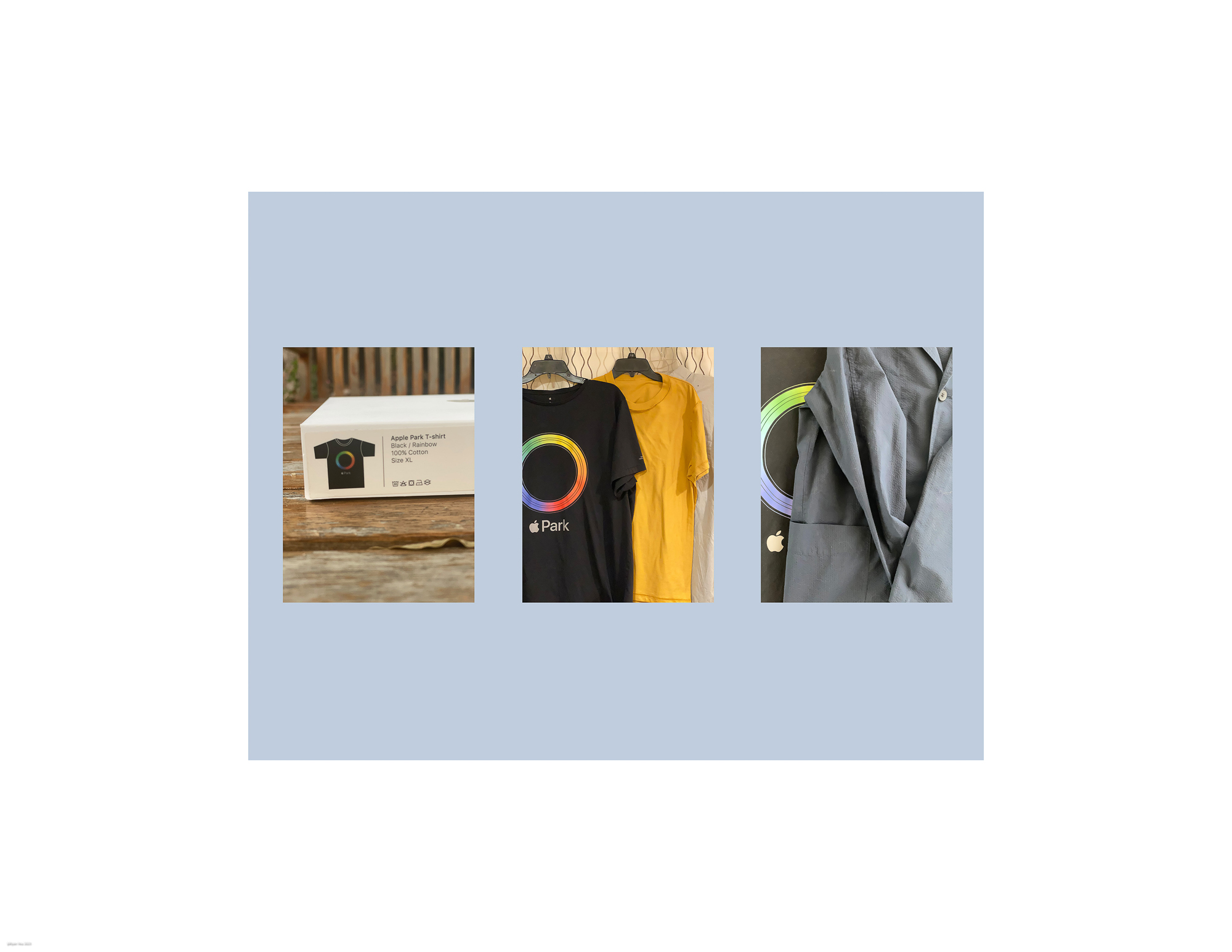
Three photographs from famous photographers or from any photographers wrote an analysis of their image and Emulation used the power of Photoshop puting are own style on it.
Under education used: Section 107 of the Copyright Act